
Als webmaster en SEO is het verkrijgen van goede Core Web Vitals scores een van die dingen waar je gewoon voor moet optimaliseren, vooral als je wilt voldoen aan Google’s definitie van een "gebruiksvriendelijke website".
Nou, Google heeft aangekondigd een belangrijke Core Web Vitals-metriek die in maart 2024 live zal gaan.
Deze nieuwe metriek wordt Interaction to Next Paint genoemd, of kortweg INP.
Bewust zijn van deze verandering en begrijpen wat deze nieuwe metriek meet is belangrijk als je goede Core Web Vitals-scores wilt behouden.
In deze post zullen we enkele van de volgende verkennen:
- Wat is INP?
- Wat verandert er precies?
- Welke metriek vervangt INP en waarom is het beter?
- Hoe controleer je de INP-score van je site
- Hoe zorg je ervoor dat je website een goede INP-score krijgt
Wat is INP?
INP is een nieuwe Google Core Web Vitals-metriek die de kwaliteit van de reactietijd en bruikbaarheid van een webpagina meet.
Interactie tot de volgende schildering houdt rekening met alle kwalificerende interacties, vanaf het begin van de interactie van de gebruiker tot het moment dat de browser in staat is om het volgende frame te schilderen.
De kwalificerende interacties die INP in aanmerking neemt, omvatten:
- Klikken op een element met een muis
- Een toets indrukken op een toetsenbord, d.w.z. de Enter-toets
- Tikken op een apparaat met een touchscreen, d.w.z. mobiele telefoons
Het eindresultaat is dat INP je zal vertellen welke vertraging gebruikers ervaren wanneer ze met een element op je website interageren totdat er een visuele verandering is, of “next paint.”
Wat verandert er?
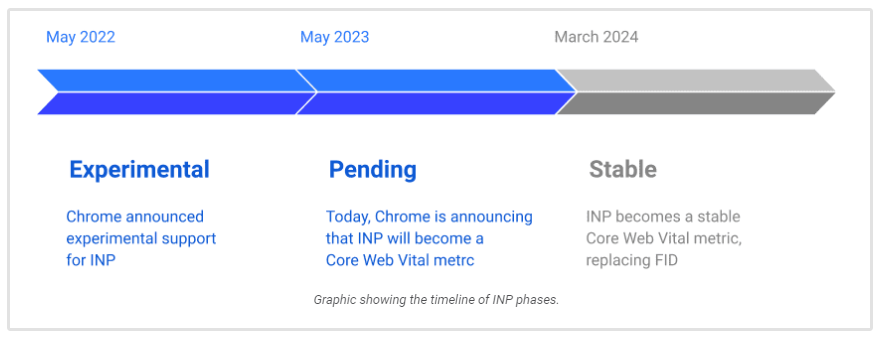
Na een aantal maanden in ontwikkeling te zijn geweest, zal INP officieel deel gaan uitmaken van Google’s set van Core Web Vitals-metrics op 12 maart 2024.

Bovendien zal INP de FID (First Input Delay) metriek in de toekomst vervangen.
Als gevolg hiervan zal FID worden afgeschaft en niet langer deel uitmaken van Core Web Vitals.
Dit betekent ook dat je geen FID-scores meer zult zien in je Google Search Console-dashboard zodra deze nieuwe metriek live is.
Google zal nog steeds historisch belangrijke FID-documentatie bewaren, althans voorlopig.
Waarom is INP Beter dan FID?
Dus waarom heeft Google FID vervangen? En hoe is INP beter?
Volgens Google zelf heeft First Input Delay bepaalde beperkingen als het gaat om het meten van de [responsiveness] van een pagina.
Deze beperkingen zijn als volgt:
Zoals de naam al suggereert, meet FID alleen de responsiviteit van de eerste keer dat een websitebezoeker interactie heeft met de pagina, d.w.z. eerste invoer.
FID meet de hoeveelheid tijd die de browser moest wachten voordat de interactie werd afgehandeld, d.w.z. vertraging.
INP is anders dan FID doordat het de volledige reikwijdte van interacties op een pagina meet in plaats van alleen de eerste invoer.
Deze nieuwe metriek meet de interactie met de langste vertraging op een pagina, of met andere woorden, de interactie die de meeste tijd nodig heeft om te laden voordat de bezoeker een visuele verandering ziet.
“Deze implementatiedetails maken INP een veelomvattendere maatstaf voor door de gebruiker waargenomen reactievermogen dan FID.”
Hoe de INP-score van uw site te controleren
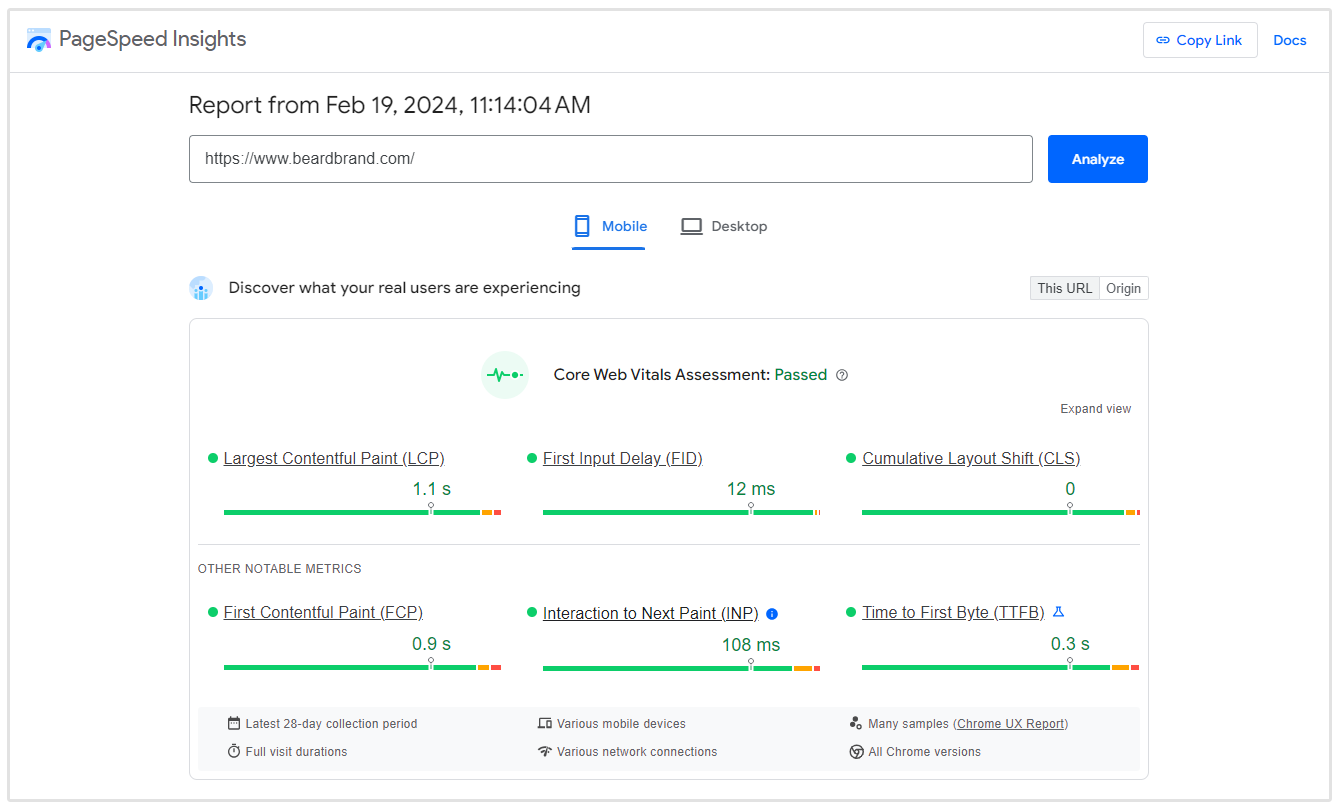
De meest eenvoudige manier om de INP-score van je site te controleren, is door gewoon naar Google’s PageSpeed Insights te gaan, je website toe te voegen en te zien hoe je site scoort.

SEOptimer heeft zich ook voorbereid op deze verandering. Gebruikers kunnen nu de INP-scores van elke website of pagina controleren door een SEO-audit en website-analyse uit te voeren.
Zodra onze tool klaar is met het controleren van de pagina die je wilt analyseren, kun je de INP-score vinden onder het gedeelte Bruikbaarheid van het rapport.

Wat is een Goede INP Score?
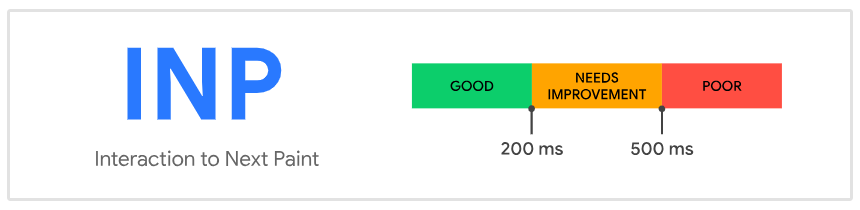
Websites moeten een INP van 200 milliseconden of minder hebben om een goede gebruikerservaring voor bezoekers te bieden.
Alles boven de 500 milliseconden wordt vanuit het perspectief van Google als slecht beschouwd.

Hoe u ervoor kunt zorgen dat uw website een goede INP-score krijgt
Nu we hebben besproken wat INP is en waar het op controleert, laten we het hebben over hoe je ervoor kunt zorgen dat je site of een pagina op je site een goede INP-score krijgt.
1. Minimaliseer de Werkbelasting van de Hoofdthread: Complexe scripts, overmatige animaties en grote gegevensverwerkingstaken kunnen uw website vertragen. Verdeel ingewikkelde taken, animaties en het laden van dingen in kleinere, snellere stukjes.
2. Prioriteer Kritieke Interacties: Identificeer en optimaliseer interacties die een significante impact hebben op de gebruikerservaring, zoals klikken op knoppen, zoekfunctionaliteiten en het laden van kerninhoud. Richt je op het stroomlijnen van hun responstijden.
3. Gebruik Achtergrondtaken: Sommige taken die je website uitvoert, kunnen op de achtergrond draaien zonder je te vertragen. Dit maakt je website vrij om direct op klikken te reageren.
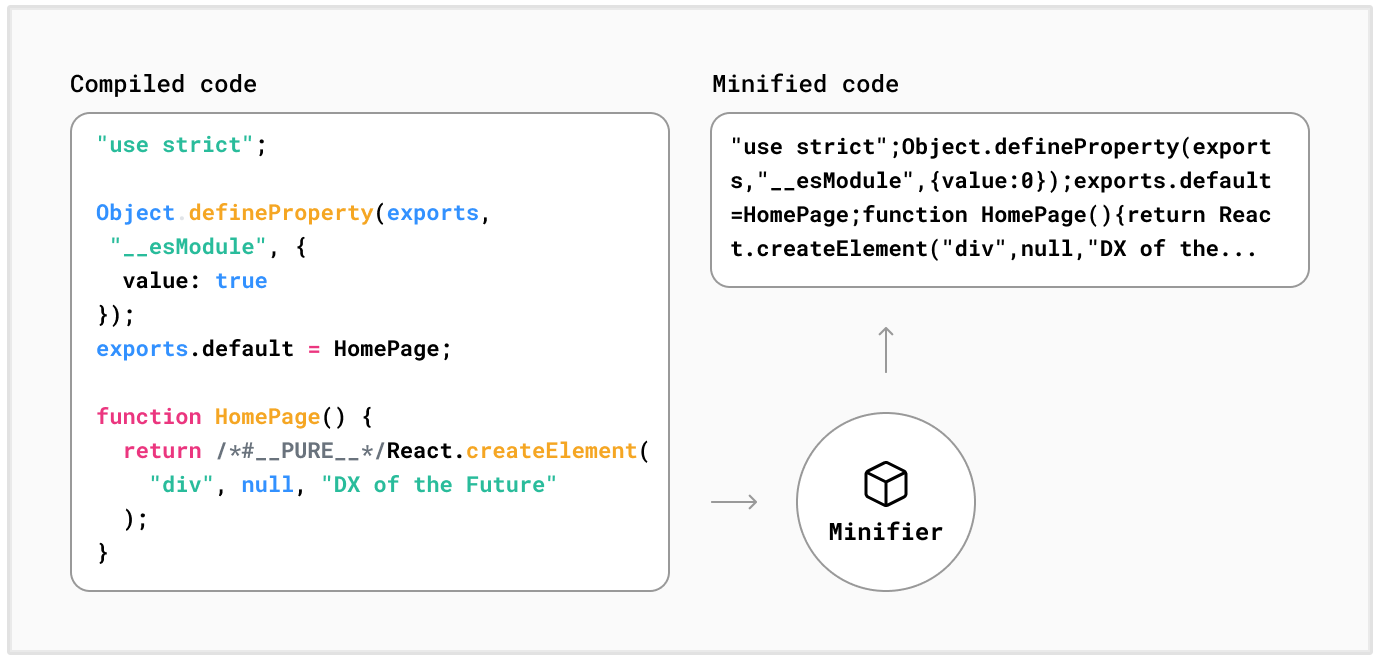
4. Optimaliseer hulpbronefficiëntie: Verminder de grootte en complexiteit van de code, afbeeldingen en andere hulpbronnen van je website door minificatie. Kleinere bestandsgroottes vertalen zich in snellere laadtijden en verbeterde responsiviteit.

5. Geef prioriteit aan het weergeven van kritieke inhoud: Zorg ervoor dat de belangrijkste delen van je website als eerste laden, zelfs als andere dingen iets langer duren. Op deze manier voelt het meteen snel aan.
Het behouden van een goede INP-score vereist voortdurende monitoring en optimalisatie.
Gebruik tools zoals Google PageSpeed Insights en Chrome DevTools om de prestaties te beoordelen en knelpunten te identificeren. Regelmatige optimalisatie zorgt ervoor dat je website een consistent responsieve en naadloze gebruikerservaring biedt.
Ben Je Klaar voor INP?
Naarmate we ons voorbereiden op de officiële lancering van Interaction to Next Paint als onderdeel van Core Web Vitals, is het belangrijk dat website- en bedrijfseigenaren hun sites eerder dan later beginnen voor te bereiden en te optimaliseren.
Websites die voldoen aan de minimumvereisten van Google en Core Web Vitals-scores hebben een voordeel ten opzichte van degenen die dat niet doen. Welke zal jij zijn?